一、引言
为满足用户对报名表单外观个性化需求,提高用户体验和表单吸引力,我们近期对报名表单系统进行了功能更新,新增了自定义样式功能。通过此功能,用户可以对表单背景、输入框、选择项等表单选项的背景颜色、边框颜色、文字颜色、文字字号、选项间距,以及提交按钮样式等进行自由设置。结合微站功能,用户可以创建出任何效果的报名页面,进一步提升品牌形象和活动参与度。
二、自定义样式功能介绍

1. **表单背景设置**
– 用户可以为报名表单设置背景颜色,自定义表单的整体视觉风格。
– 支持选色框自由选取不同的颜色。
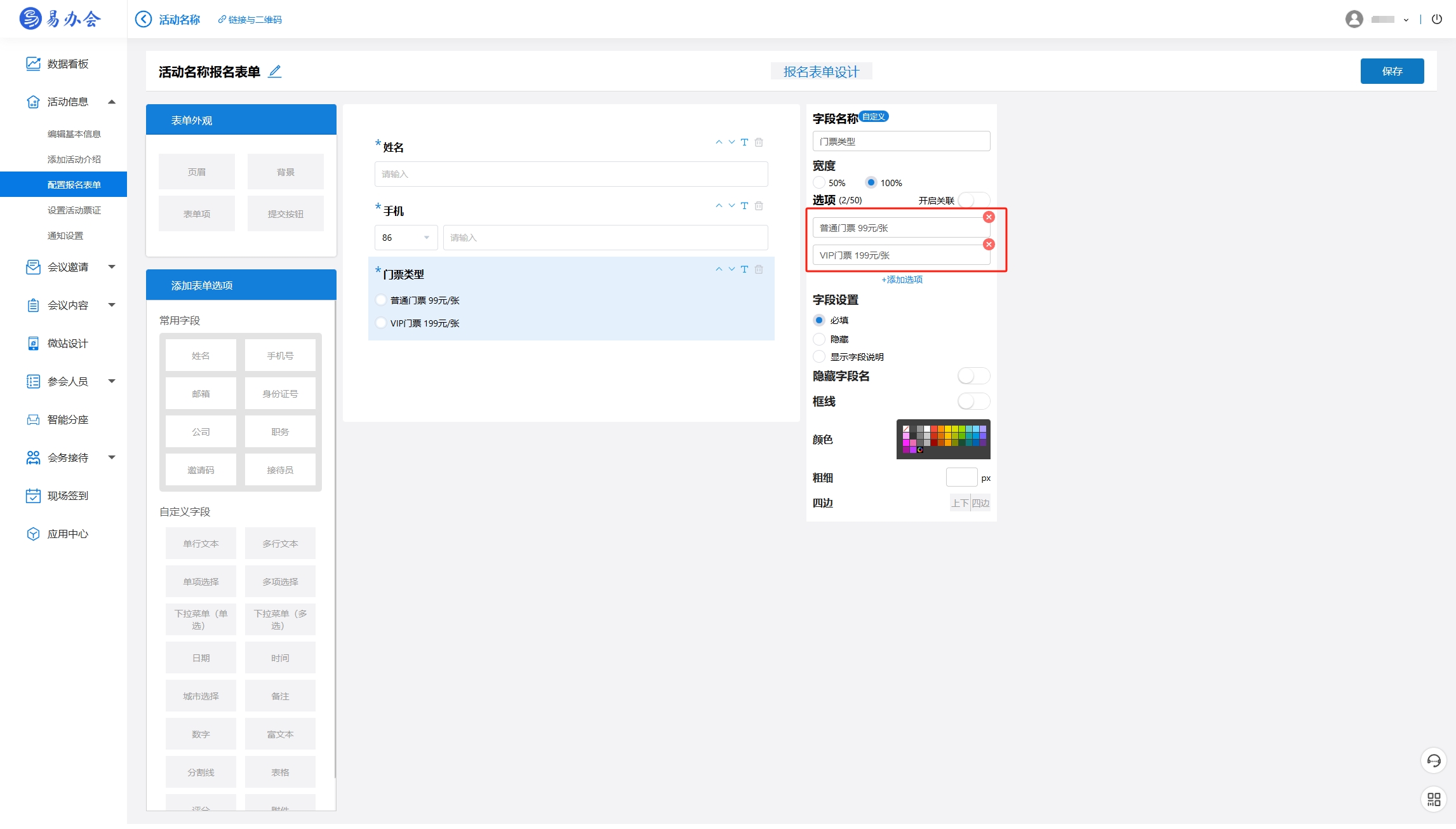
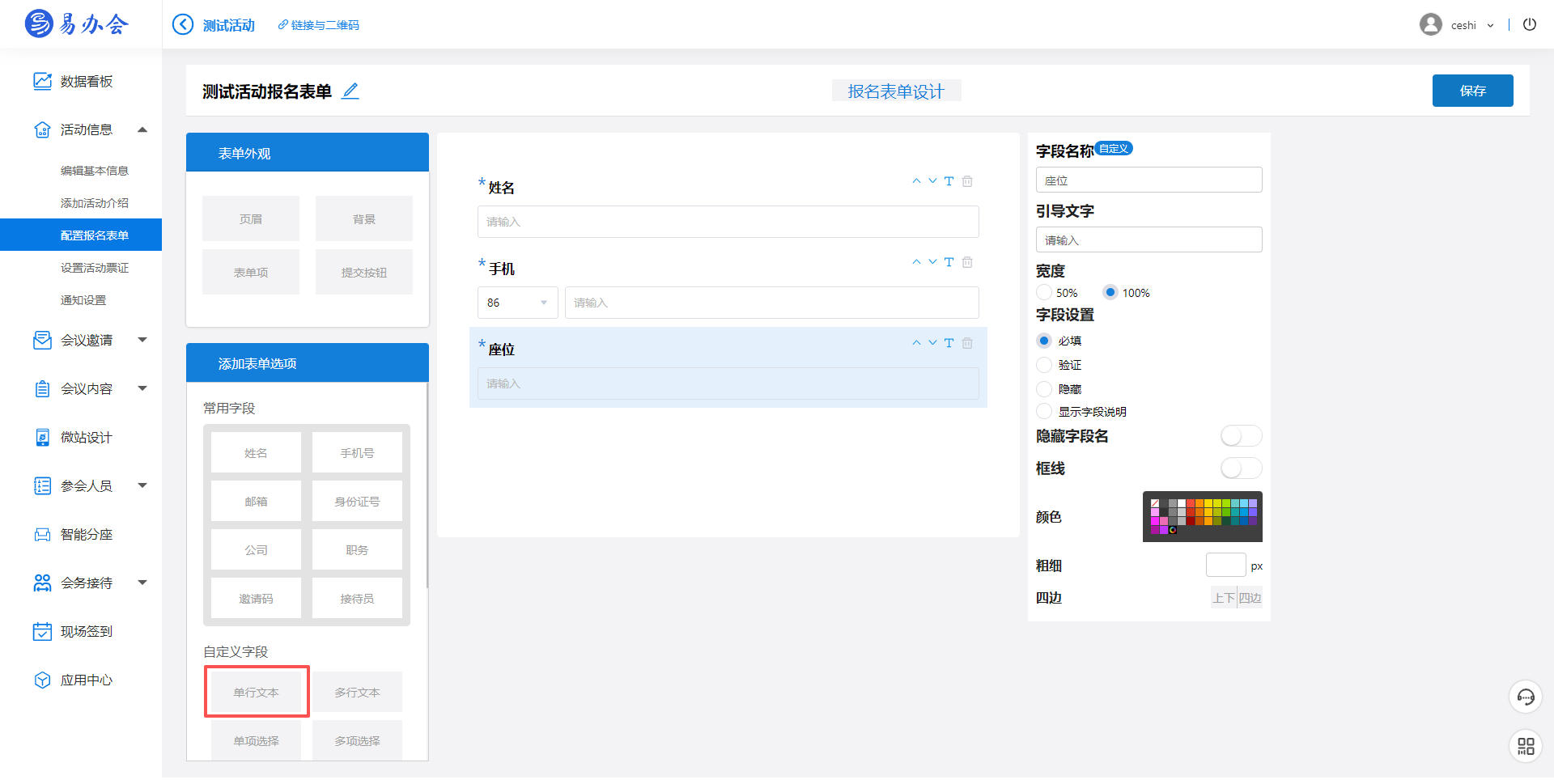
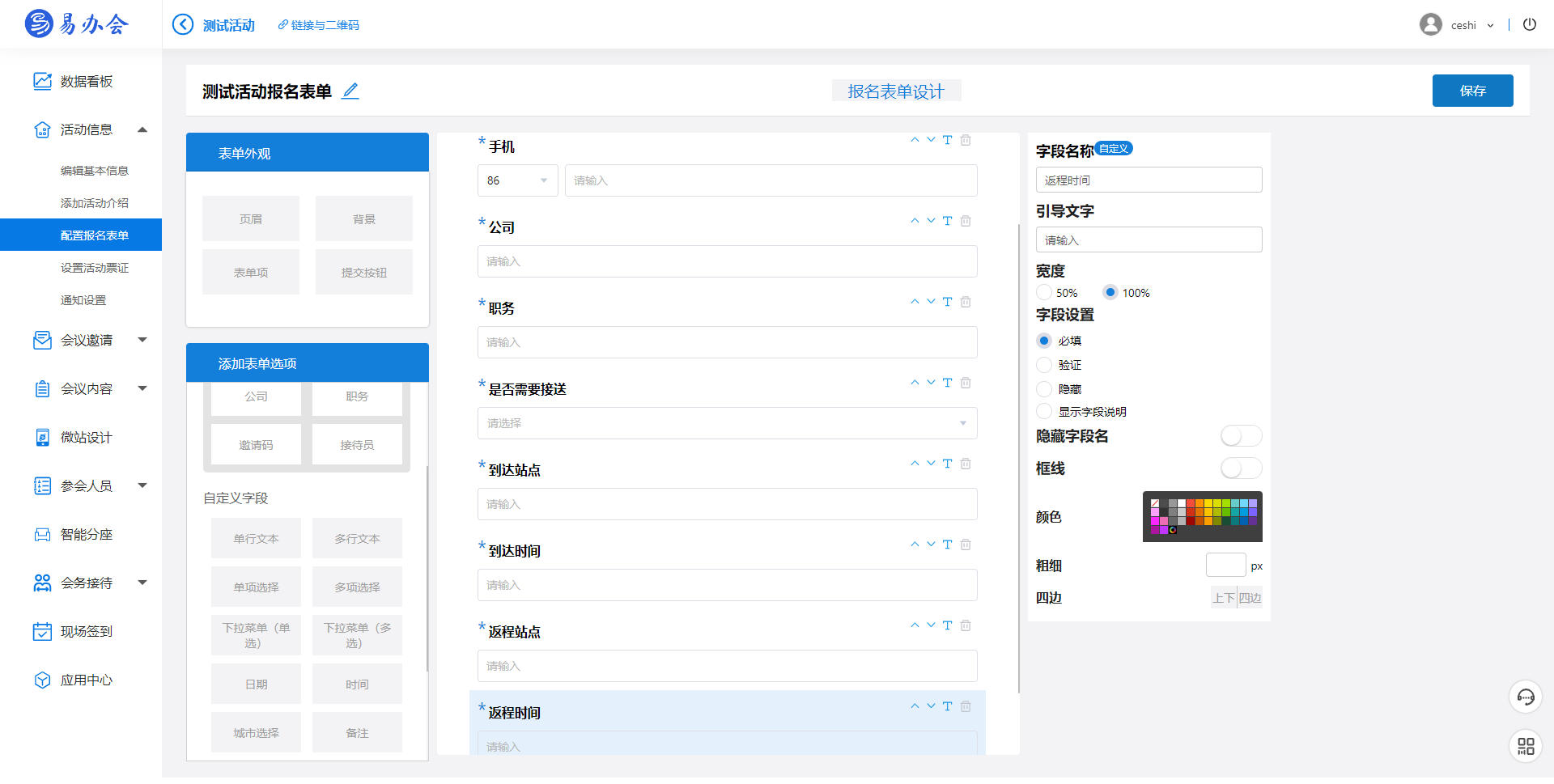
2. **输入框与选择项样式设置**
– 用户可以自定义输入框和选择项的背景颜色、边框颜色、边框样式(如虚线、实线、圆角等)。
– 支持设置输入框和选择项内文字的颜色、字号、对齐方式等。
– 可调整输入框和选择项的高度、宽度以及选项间距,以适应不同的页面布局和视觉需求。
3. **提交按钮样式设置**
– 用户可以自定义提交按钮的样式,包括按钮形状、大小、背景颜色、文字颜色等。
– 支持为提交按钮上传按钮图片,以适应表单的视觉需求。
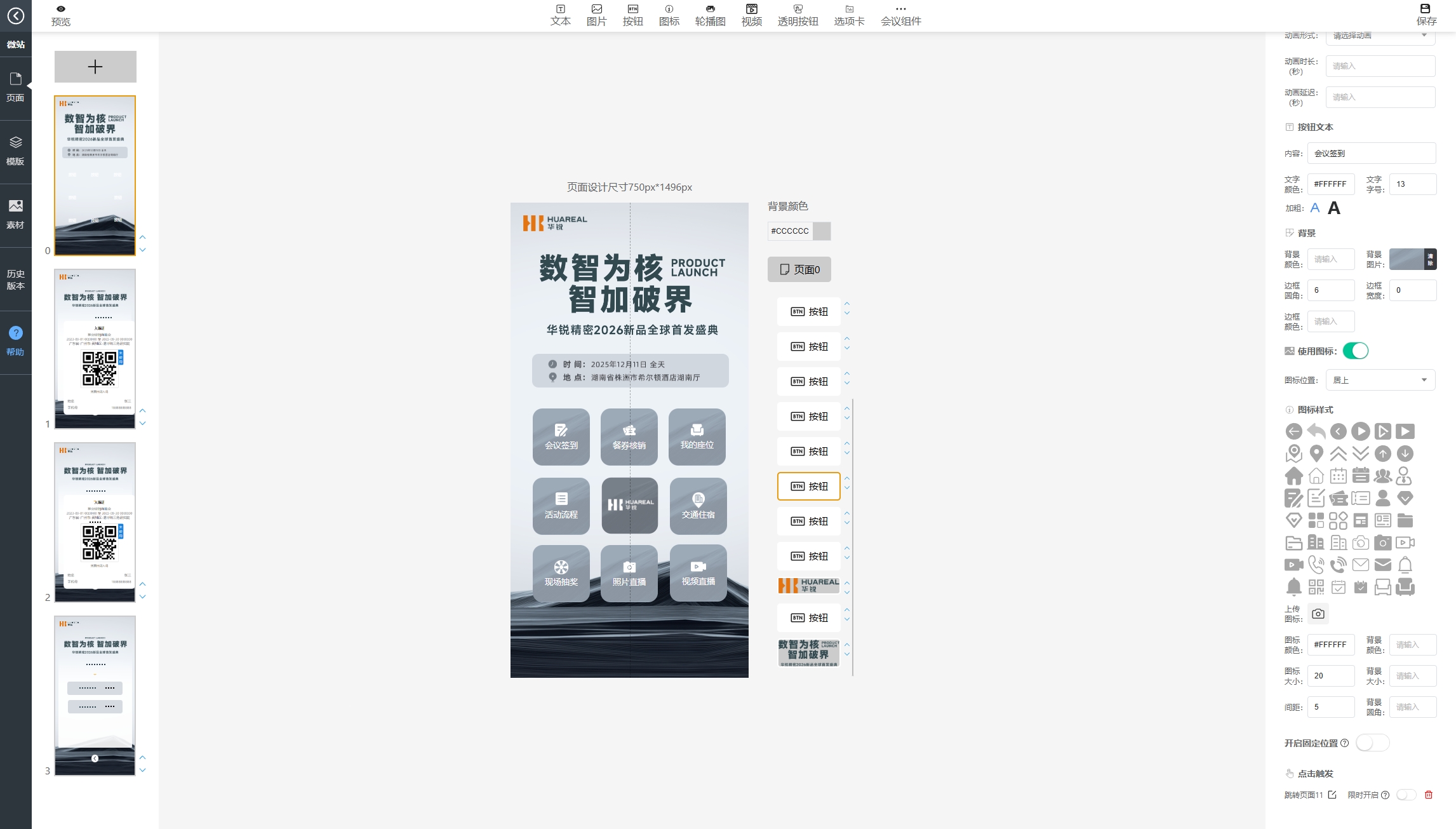
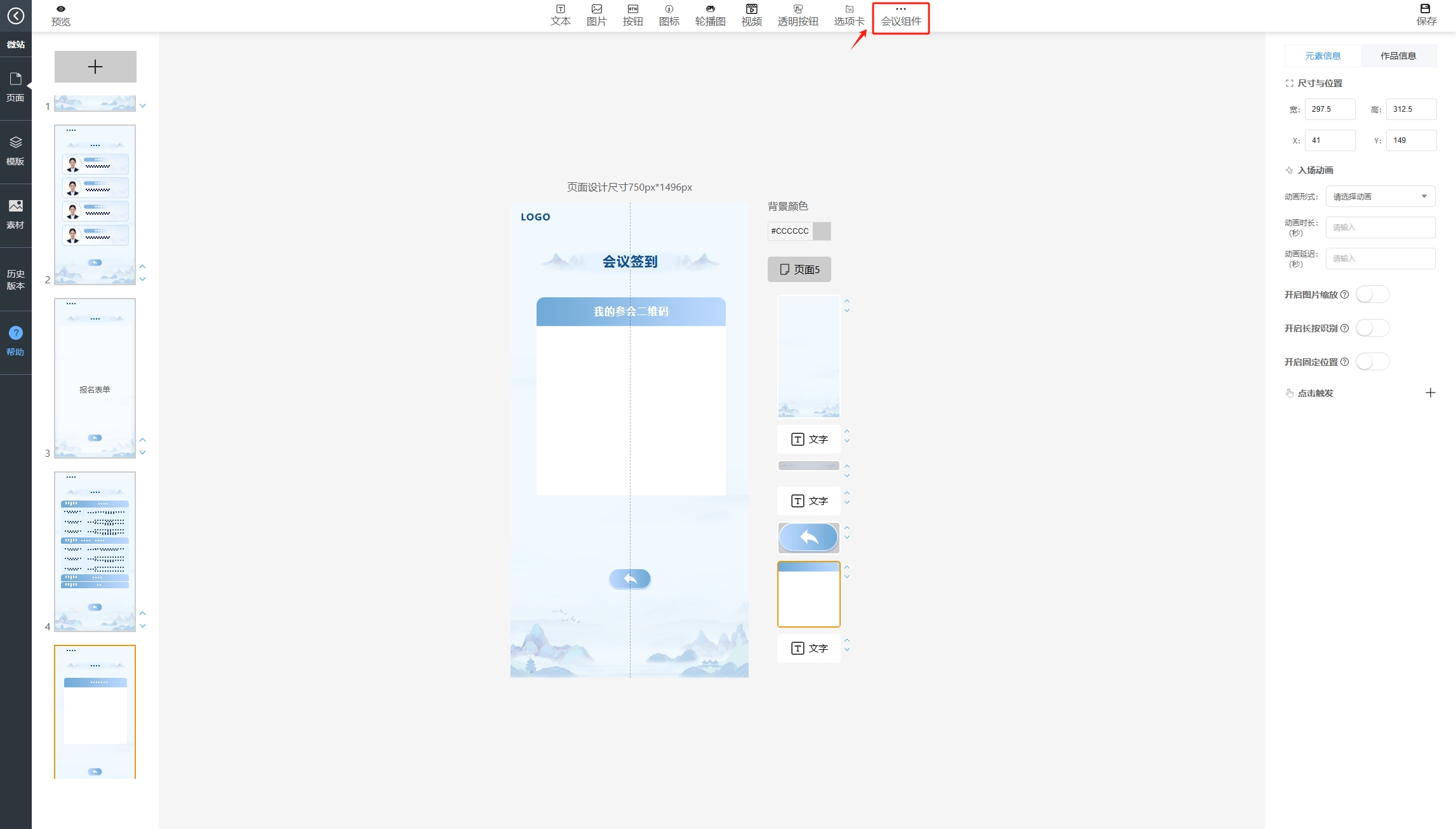
4. **微站结合使用**
– 用户可以将自定义样式的报名表单嵌入到微站页面中,实现与微站内容的无缝对接。
– 通过微站提供的页面布局、图片、文字等编辑功能,用户可以打造出更加美观、专业的报名页面。
– 微站支持多终端适配,确保报名页面在不同设备上都能呈现出良好的视觉效果。
三、使用步骤
1. **登录系统**
– 使用您的账号登录报名表单系统。
2. **创建表单**
– 在系统中创建新的报名表单,或选择已有的表单进行编辑。
3. **进入自定义样式设置**
– 在表单编辑页面中找到“自定义样式”设置选项。
4. **设置表单背景**
– 选择背景颜色,并调整背景样式。
5. **设置输入框与选择项样式**
– 分别对输入框和选择项进行样式设置,包括背景颜色、边框颜色、文字颜色等。
6. **设置提交按钮样式**
– 自定义提交按钮的样式,包括背景颜色、文字颜色等。
7. **保存并预览**
– 保存设置后,预览报名表单的效果。如有需要,可进行微调。
8. **嵌入微站**
– 将自定义样式的报名表单嵌入到微站页面中,确保页面与表单的协调统一。
四、结语
通过本次报名表单自定义样式功能的更新,我们为用户提供了更加灵活、个性化的表单设置选项。结合微站功能,用户可以轻松打造出符合品牌形象和活动需求的报名页面,提升用户体验和活动参与度。如有任何疑问或建议,请随时联系我们。
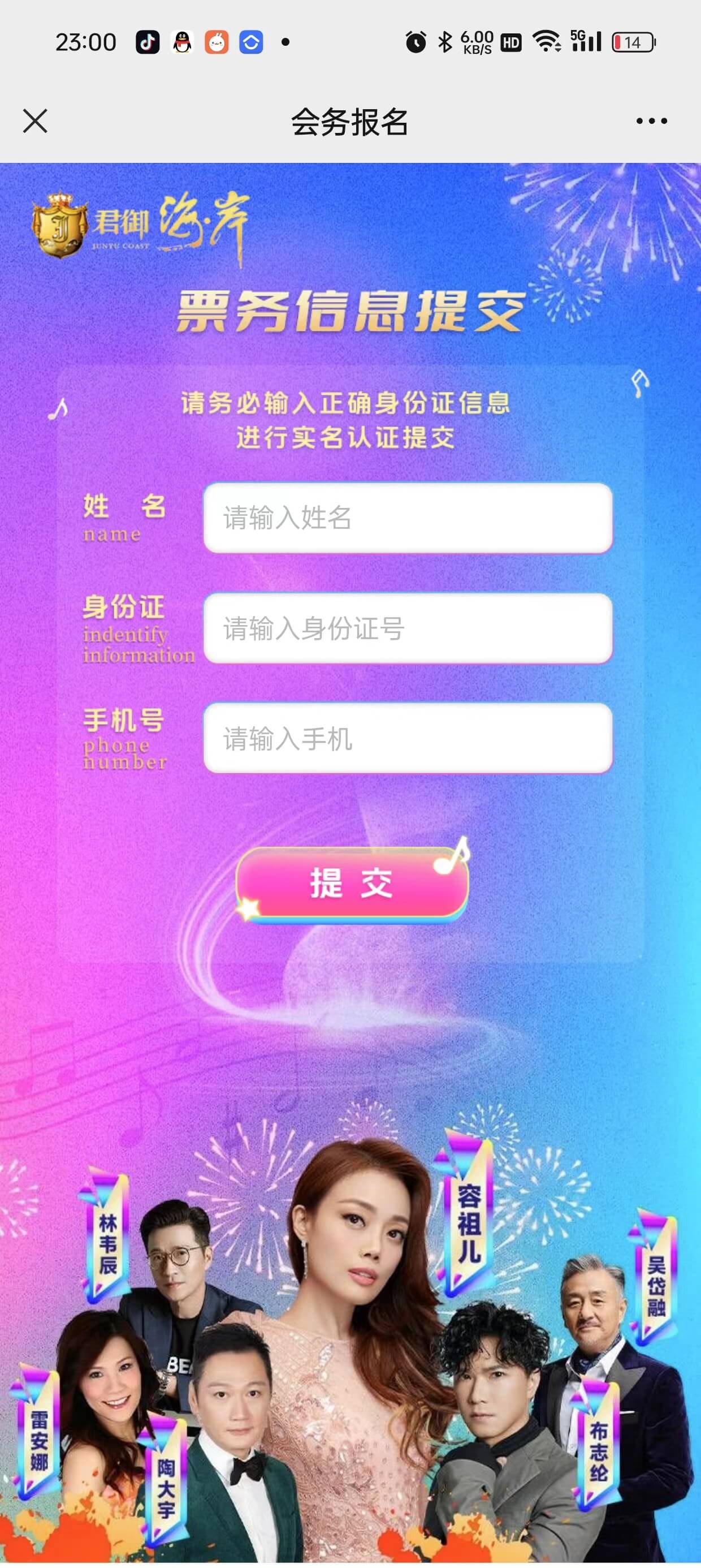
以下是通过表单的自定义样式结合微站做出的个性化报名页面
详细操作说明:如何利用表单和自定义样式和微站做出1:1还原设计图的报名页面>>




微信扫码查看
上一篇:« 微站模版使用须知
下一篇:2024年度小糊涂仙酒业集团优秀合作伙伴战略峰会微站 »









 咨询在线QQ客服
咨询在线QQ客服 